【GTM】Googleタグマネージャーとアナリティクスを連携する方法

前回はGoogleタグマネージャーについてと、導入方法について解説しました!
今回はGoogleタグマネージャーを使うために必要な機能と、Googleアナリティクスを連携する方法について解説していきます!
Googleアナリティクス設定の変数を登録する
まずはGoogleアナリティクス設定の変数を作成しましょう!
Googleアナリティクスを導入する際に必要なタグ一式を格納できるものになります!
これによりGoogleアナリティクスと共通する設定を一元化することができます。
Googleアナリティクス設定の変数を先に作っておく理由は後ほど明らかに・・・!
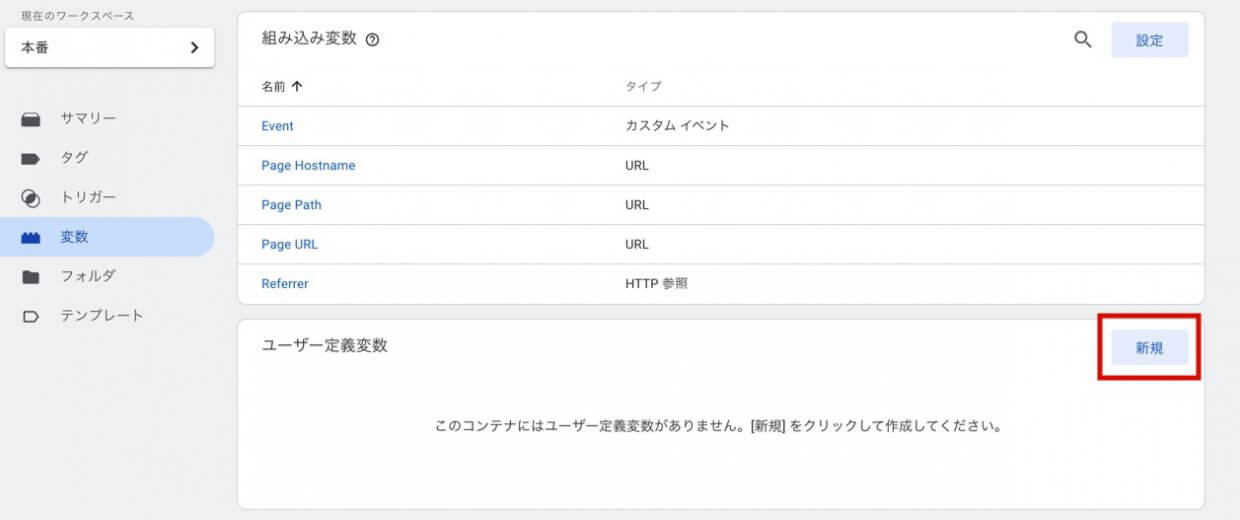
①Googleタグマネージャーのワークスペース左サイドメニューの変数から、ユーザー定義変数の『新規』をクリック

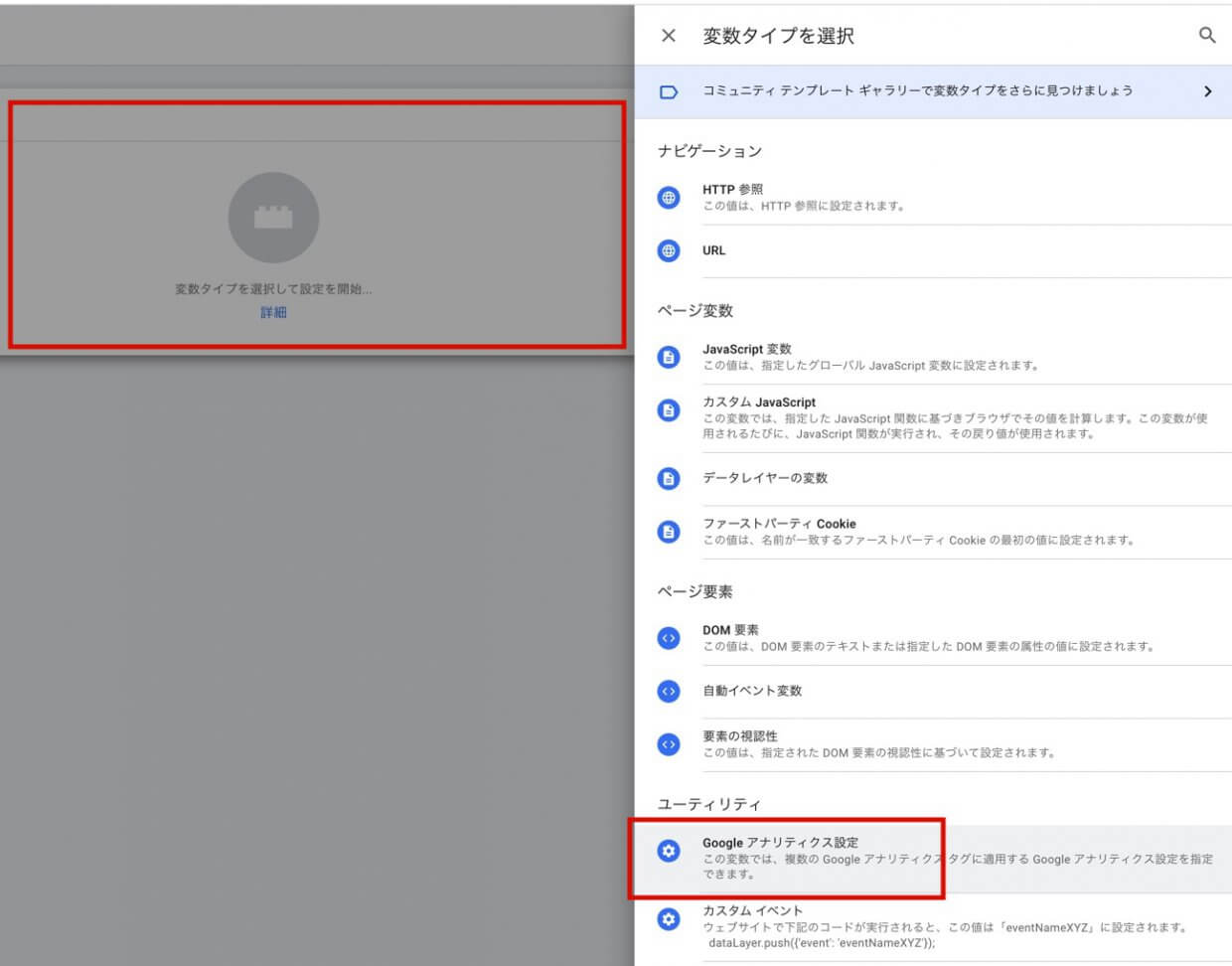
②変数の設定をクリックし、ユーティリティ項目の『Googleアナリティクス設定』を選択

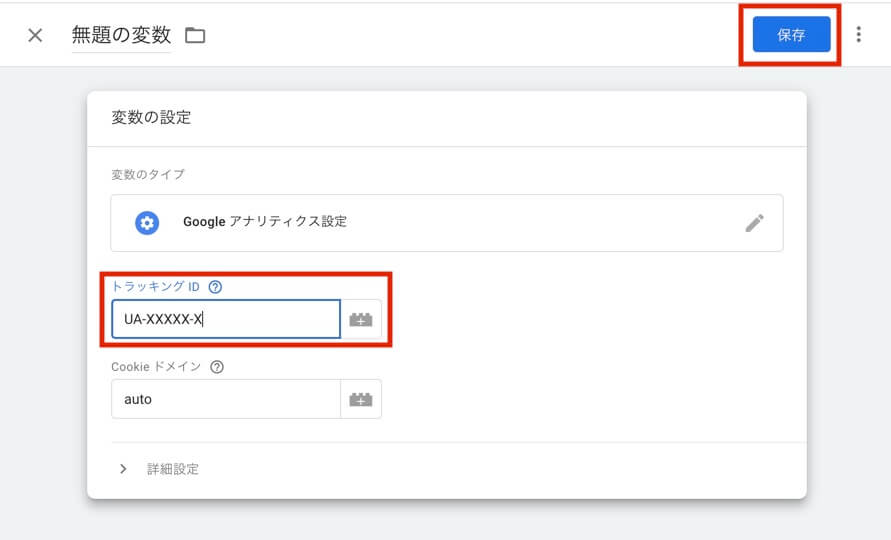
③変数の設定の『トラッキングID』にご自身のGoogleアナリティクスのプロパティID【UA-XXXXX-X】を入力し『保存』をクリック

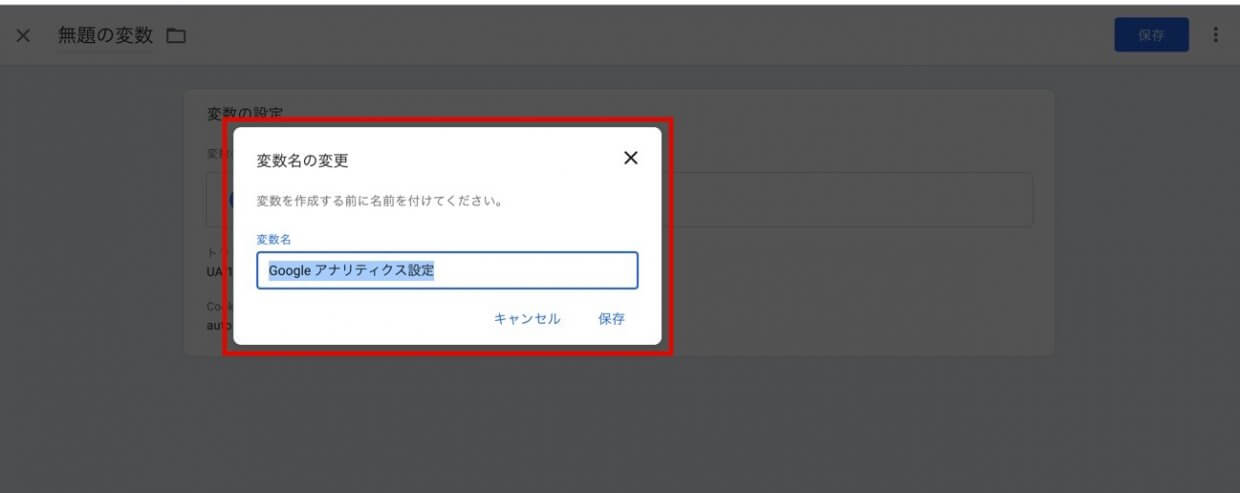
④任意の名前を入力(今回はそのままでも良いですが、わかりやすい名前にしましょう)

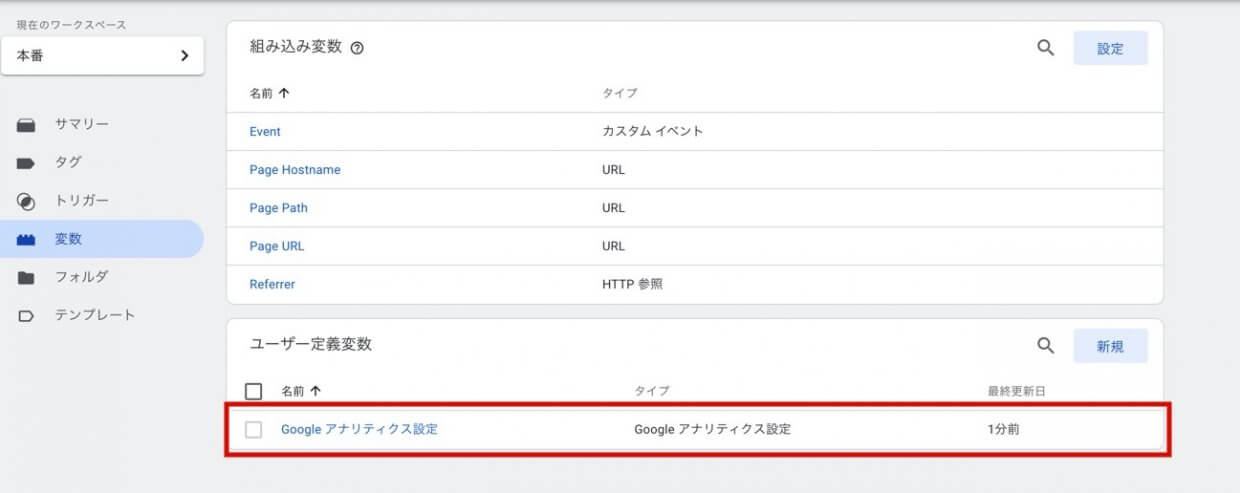
⑤無事にユーザー定義変数にGoogleアナリティクス変数が作成されましたね!

Googleアナリティクスと連携する
Googleアナリティクス設定の変数が使えるようになりましたので、次はアナリティクスに計測データが連携されるように設定していきましょう!
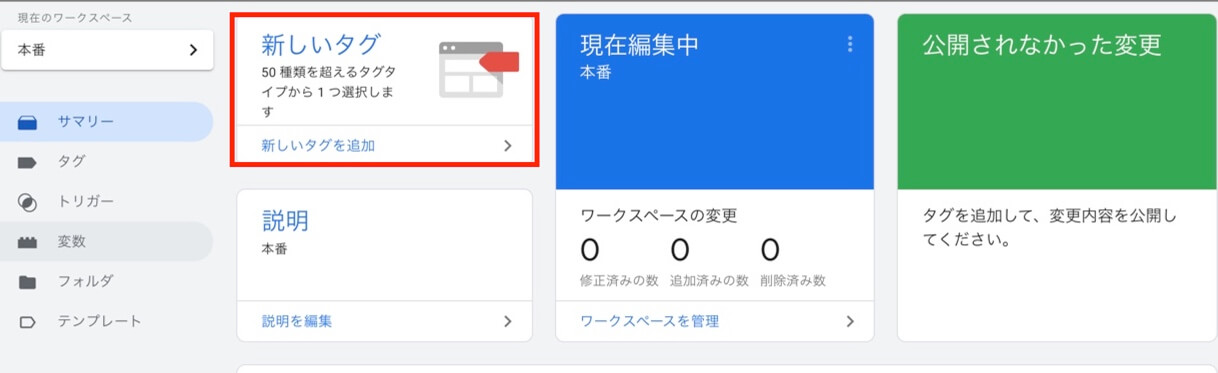
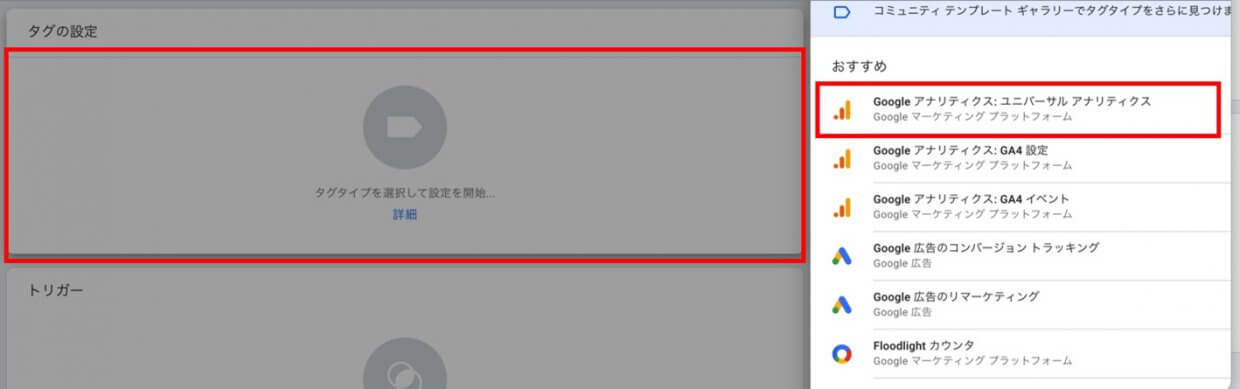
①『新しいタグ』をクリック

②タグの設定をクリックし『Googleアナリティクス:ユニバーサルアナリティクス』を選択

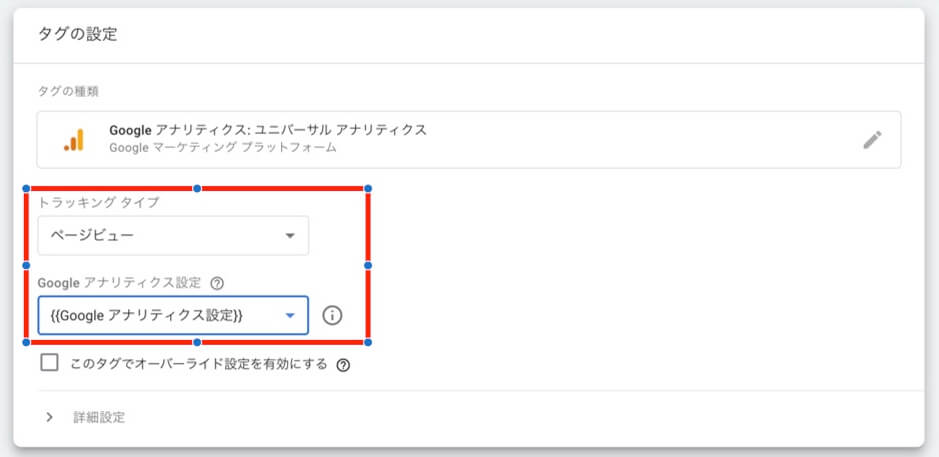
③トラッキングタイプは『ページビュー』を選択し、Googleアナリティクス設定は先ほど登録した『Googleアナリティクス設定』を選択
Googleアナリティクスに計測してね!という命令を設定します。
ここでGoogleアナリティクス設定の変数の登録を行っていないと、毎回『Googleアナリティクス設定の変数を登録する③』を行う必要があります!
GoogleアナリティクスのプロパティIDなんて記憶していないですよね。笑
毎回の手間になってしまうのでGoogleアナリティクス設定の変数を選択できるようにしておきましょう!

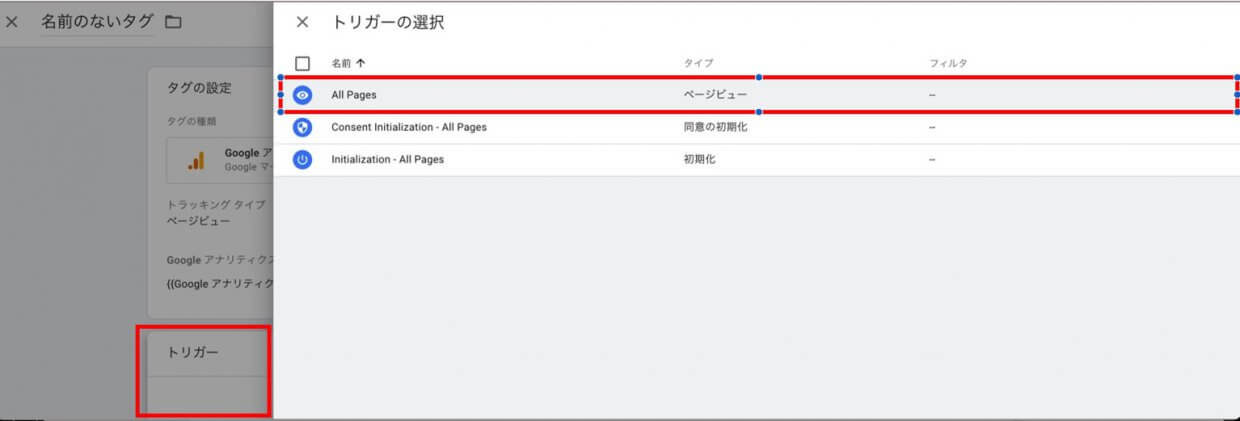
④トリガーをクリックし『All Pages』を選択
Googleアナリティクスは全ページが見られたら計測する!という条件を設定します。

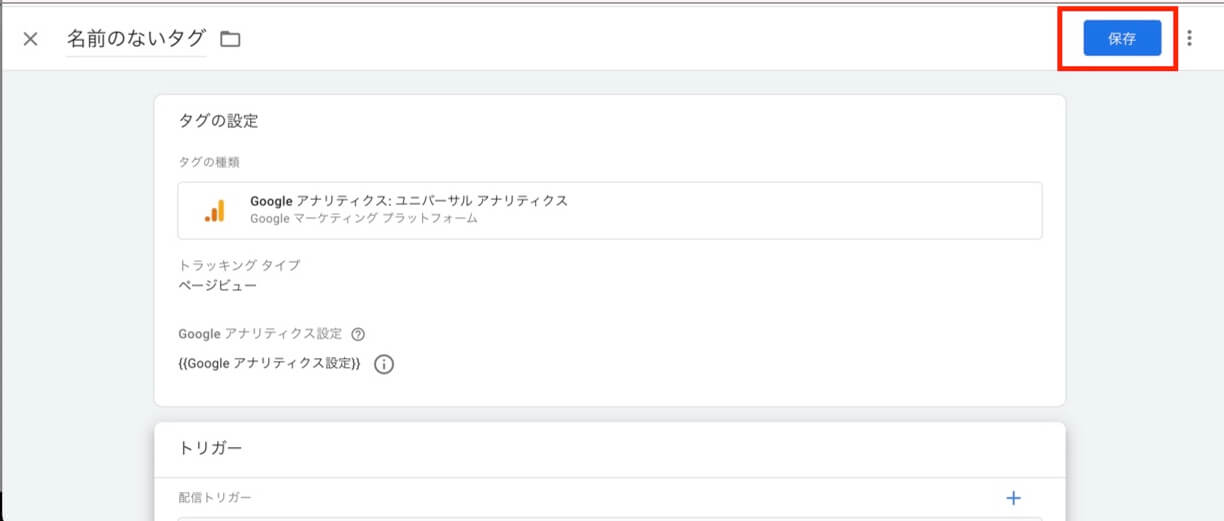
⑤右上の『保存』をクリック

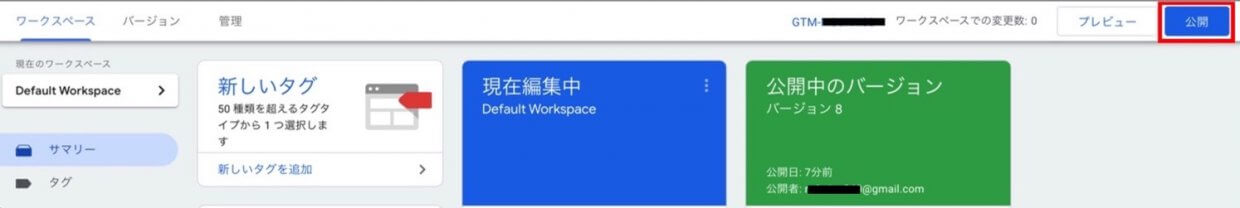
⑥ワークスペース右上の『公開』をクリック

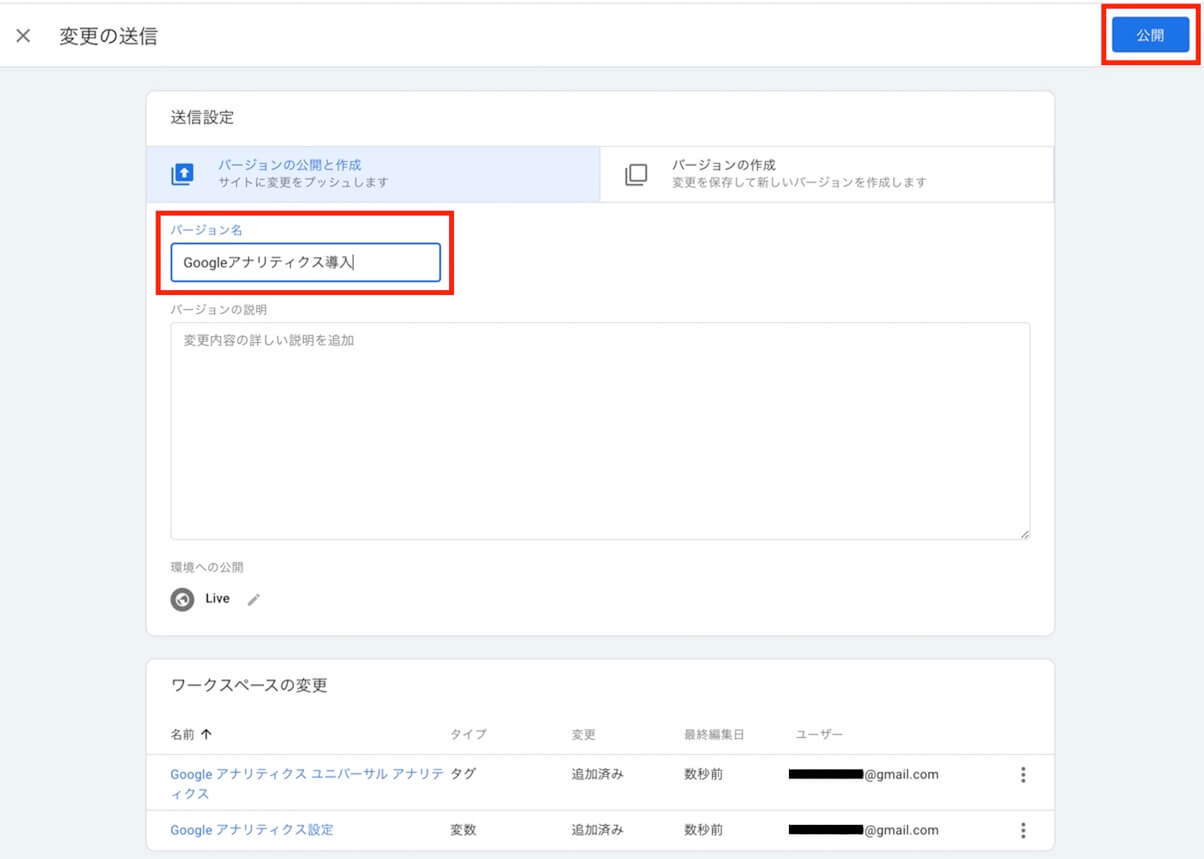
⑦変更の送信という画面が出てくるのでバージョン名に『※任意の名前』をつけて、右上の『公開』をクリック
※Googleタグマネージャーは設定を間違えても、以前のバージョンに戻すことができるので、バージョン名には追加、変更を行った名前をつけることをオススメします。
今回であればGoogleアナリティクスの導入ですね!

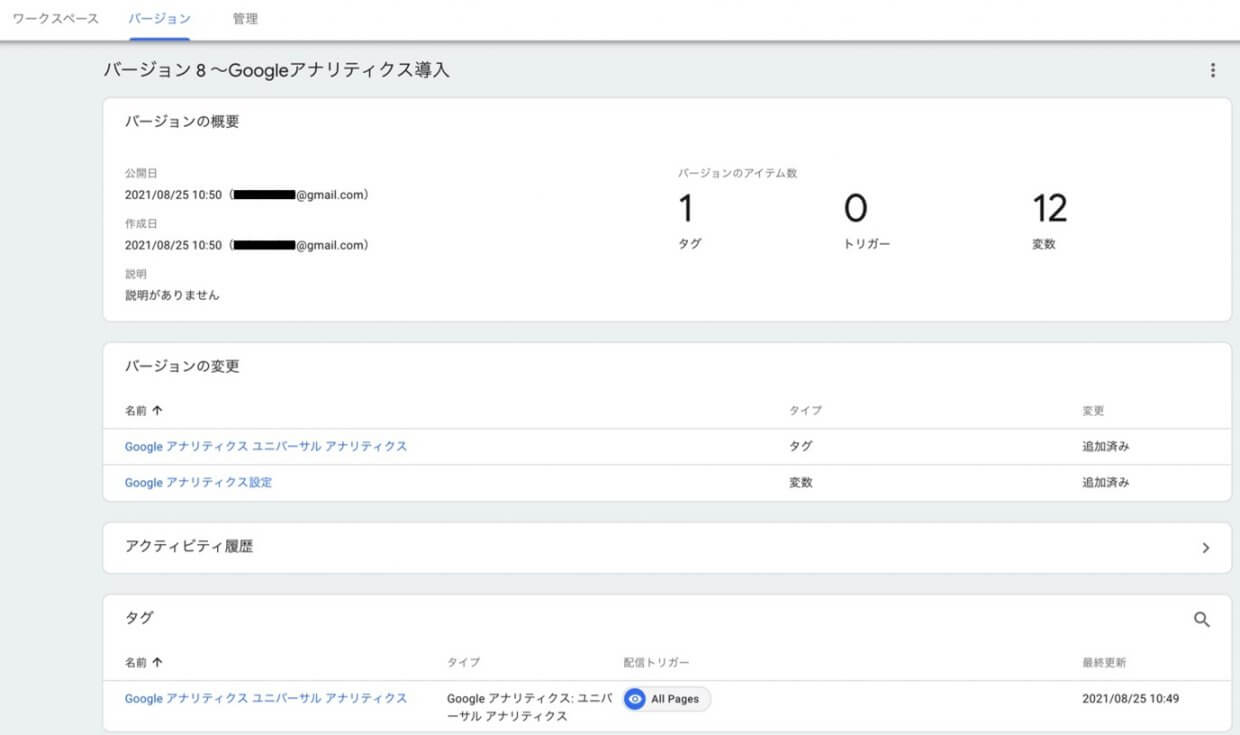
⑧これにて連携完了!
今回追加や変更を行った内容や、誰が行ったのかも記載されているので、企業など複数で管理している場合でも分かりやすいですね!

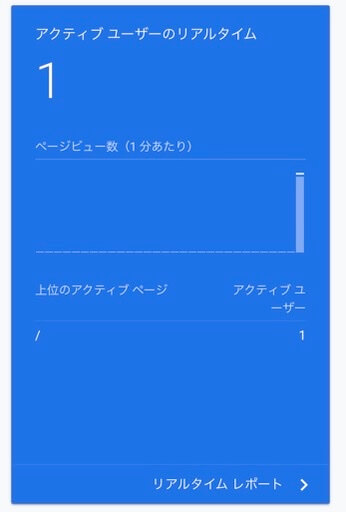
⑨Googleアナリティクスと連携できているか確認しよう!
リアルタイムでの数値が計測されているのであればOKです!

注意点
もしGoogleアナリティクスのタグをHTMLに設置したままなのであれば、削除を忘れないようにしましょう!
Googleタグマネージャーに格納されたアナリティクスと二重でアクセス結果が取得されてしまいます。
管理者として数字が増えることは嬉しいですが・・・数字だけが増えて実際の結果が取得できないことには分析できませんよね。笑
必ず各ページにGoogleアナリティクスのタグが残っていないか!?をご確認をお願いします!